Component: Buttons
General

Prompt visitors to take action with a group of button-style links.
Settings
Layout panel
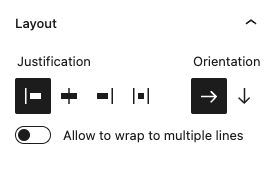
Layout

Define the behaviour for the nested components.
Justification
Alignment of the nested components
options
- Left aligned
- Center aligned
- Right aligned
- Justified
Orientation
Define the orientation to “horizontal” or “vertical”.
Allow to wrap to multiple lines
When horizontally aligned all nested components are forced on one line. When “allow to wrap” is enabled the nested components are distributed over multiple lines when there isn’t enough space on the line.
Advanced panel
HTML anchor

Add a custom id-attribute to the component.
Enter a word or two — without spaces — to make a unique web address just for this block, called an “anchor.” Then, you’ll be able to link directly to this section of your page.
An id-attribute must be unique on the entire page and can only contain one item (words can be separated with dashes or underscores).
Scroll to section link
panel-advanced-html-anchorLearn more about anchors: https://wordpress.org/support/article/page-jumps/
This can be used to create a scroll-to link. Create a link to “#[html-anchor]”.
Code example
Link example
Read the html anchor documentation for more information and examples.
Additional CSS class(es)
Add a custom class-attribute to the component.
Separate multiple classes with spaces.
Read the additional css class(es) documentation for more information and examples.
Toolbar
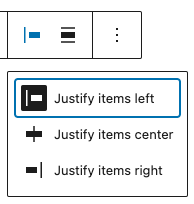
Justification

Change the justification of the nested components.
options
- Justify items left
- Justify items center
- Justify items right
Vertical alignment

Change the vertical alignment of the nested components.
options
- Justify items left
- Justify items center
- Justify items right