Component: Social links
General

Display icons linking to your social media profiles or sites.
Settings
Styles panel
Default / Logos Only / Pill Shape
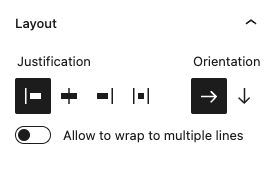
Layout panel
Layout

Define the behaviour for the nested components.
Justification
Alignment of the nested components
options
- Left aligned
- Center aligned
- Right aligned
- Justified
Orientation
Define the orientation to “horizontal” or “vertical”.
Allow to wrap to multiple lines
When horizontally aligned all nested components are forced on one line. When “allow to wrap” is enabled the nested components are distributed over multiple lines when there isn’t enough space on the line.
Link settings panel
Open links in new tab
Show labels
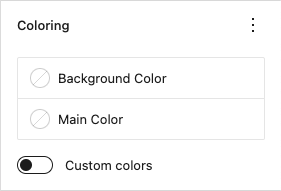
Coloring panel
The Fora11y coloring panel is still in beta. We advice not to use the ‘main color’, this will be deprecated in a future version. Use the default WordPress ‘color’ panel. Or use the coloring panel in ‘custom colors’ mode.

Set custom colors for the component.
Background color
Set the background color.
Main color
Deprecated!
Set the main color. This setting applies ligt or dark colors based on parent elements
Custom colors
When activated a custom text color can be set and more colors are available to choose from.
Color panel

Text
Set a custom text color.
Background
Set a custom background color.
Advanced panel
HTML anchor

Add a custom id-attribute to the component.
Enter a word or two — without spaces — to make a unique web address just for this block, called an “anchor.” Then, you’ll be able to link directly to this section of your page.
An id-attribute must be unique on the entire page and can only contain one item (words can be separated with dashes or underscores).
Scroll to section link
panel-advanced-html-anchorLearn more about anchors: https://wordpress.org/support/article/page-jumps/
This can be used to create a scroll-to link. Create a link to “#[html-anchor]”.
Code example
Link example
Read the html anchor documentation for more information and examples.
Additional CSS class(es)
Add a custom class-attribute to the component.
Separate multiple classes with spaces.
Read the additional css class(es) documentation for more information and examples.
Toolbar
Justification

Change the justification of the nested components.
options
- Justify items left
- Justify items center
- Justify items right
Alignment

Change the alignment of the component.
options
- None (default)
- Align left
- Align center
- Align right
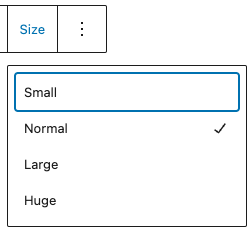
Size

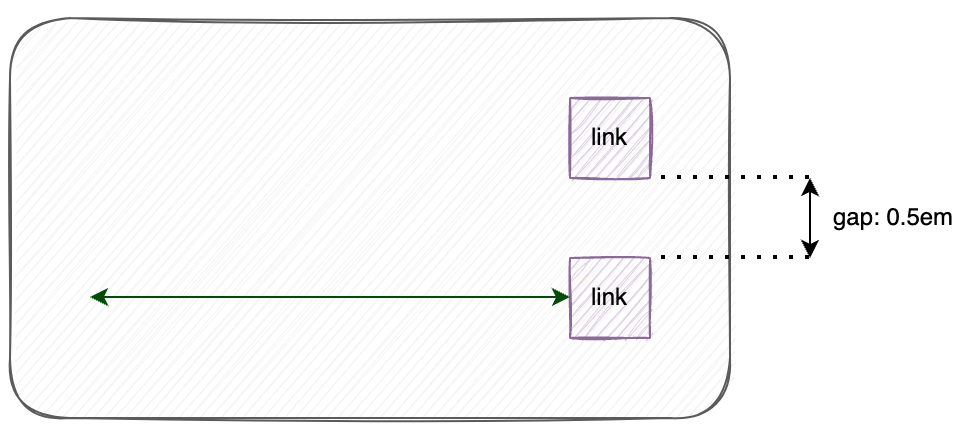
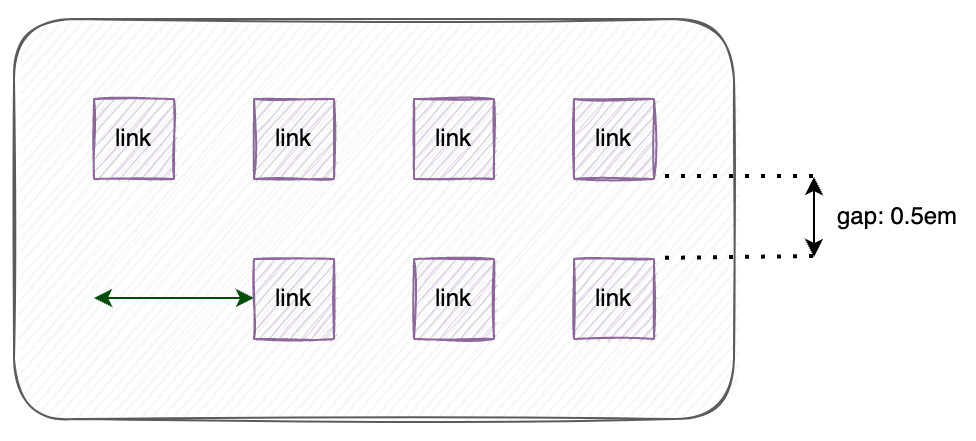
Wireframes
Horizontal
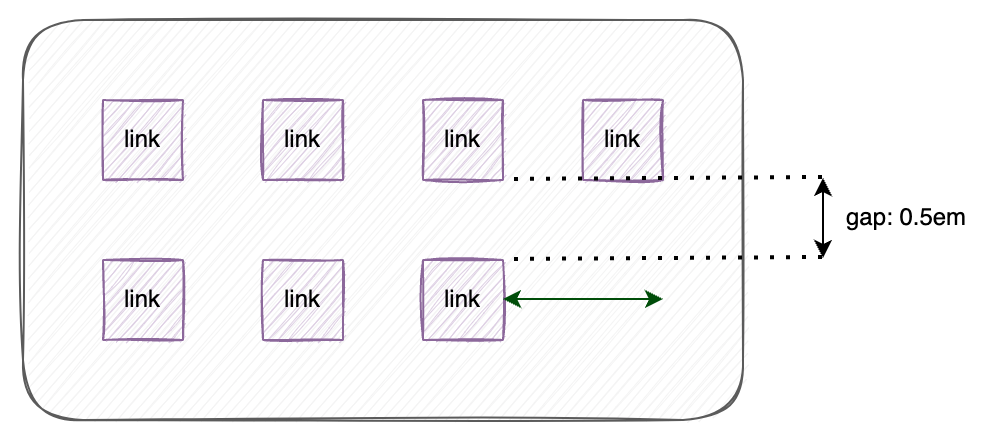
Left aligned
The default layout for social links is:
- Justification: left
- Orientation: horizontal
- Allow to wrap multiple lines: enabled

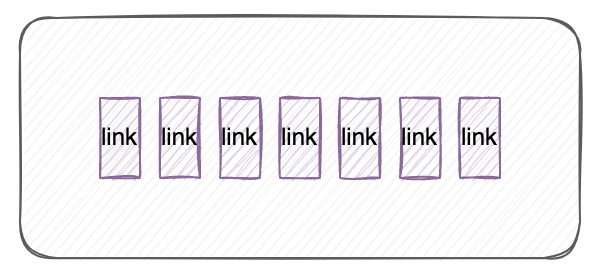
Left aligned (nowrap)
- Justification: left
- Orientation: horizontal
- Allow to wrap multiple lines: disabled

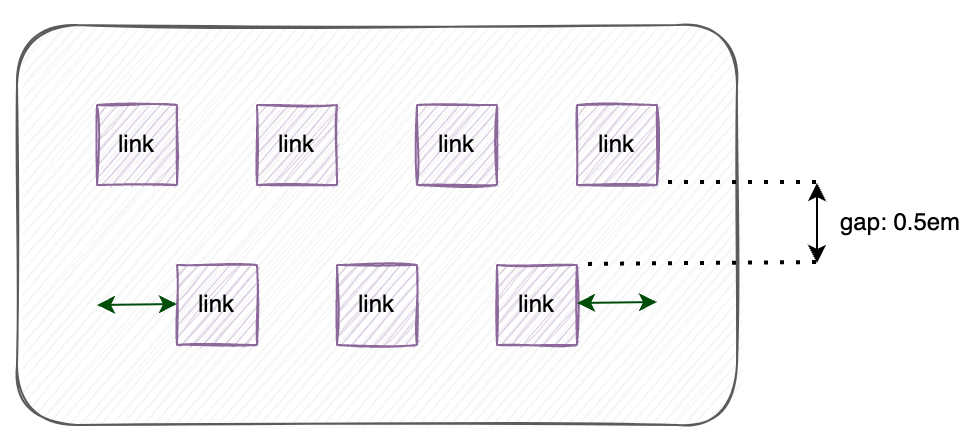
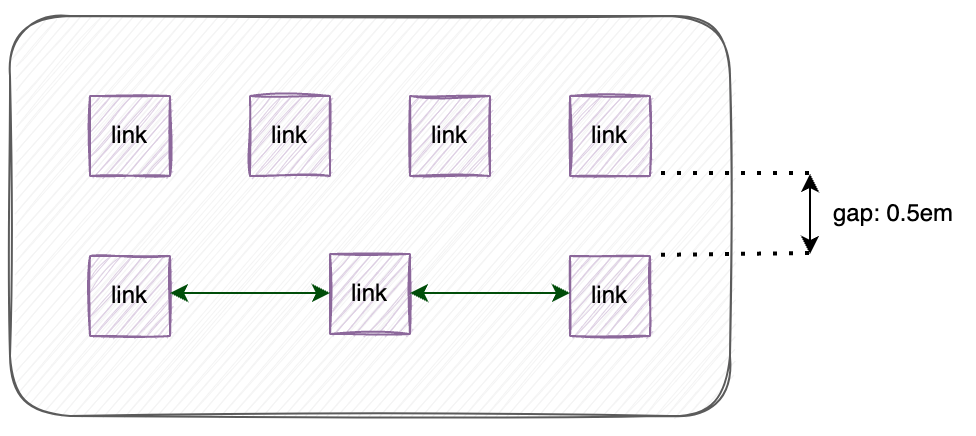
Center aligned
- Justification: center
- Orientation: horizontal
- Allow to wrap multiple lines: enabled

Right aligned
- Justification: right
- Orientation: horizontal
- Allow to wrap multiple lines: enabled

Justified
- Justification: justified
- Orientation: horizontal
- Allow to wrap multiple lines: enabled

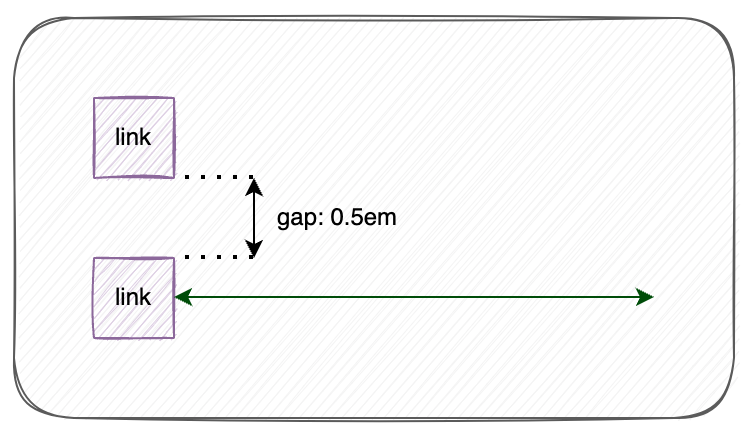
Vertical
Left aligned
- Justification: left
- Orientation: vertical
- Allow to wrap multiple lines: enabled

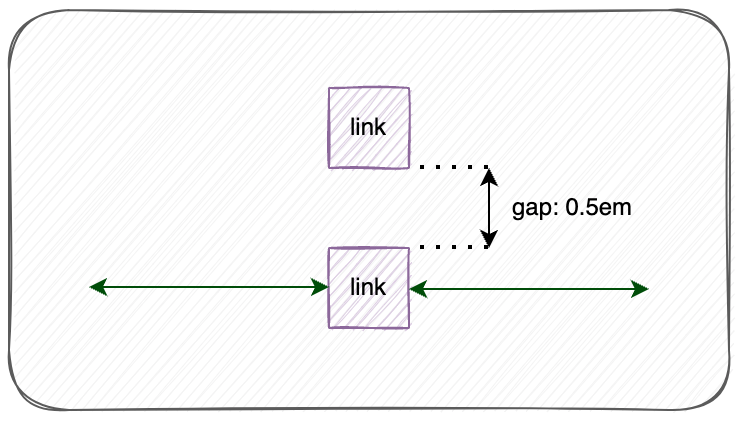
Center aligned
- Justification: center
- Orientation: vertical
- Allow to wrap multiple lines: enabled

Right aligned
- Justification: right
- Orientation: vertical
- Allow to wrap multiple lines: enabled