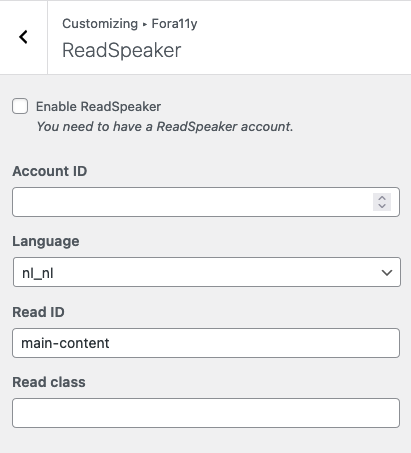
ReadSpeaker
You need to have a ReadSpeaker account to be able to use this functionality.

Enable ReadSpeaker

Toggle to enable or disable. When enabled and an Account ID is set ReadSpeaker will be visible on all pages.
Account ID

Numeric account id. This is available in your ReadSpeaker account on https://admin.readspeaker.com/portal/index.php
Language

Set the language in which ReadSpeaker should read your page.
default: “nl_nl”
Read ID

The container that holds the content that needs to read defined by the “id” attribute.
default: “main-content”
Read class

The container that holds the content that needs to read defined by a “class” attribute.