Panel: Grid layout
core/columnsThis panel is hidden when the column count is one (single column)

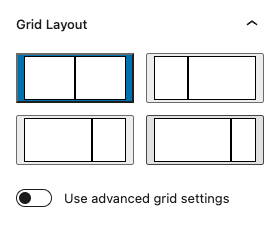
Grid layouts
Based on the amount of columns set via the columns panel a variety of common layouts is shown which can be selected to set the grid layout for the columns.
If the basic layouts don’t show the layout you need you can create your own layout via the “Use advanced grid settings
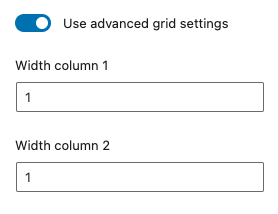
Advanced grid settings

When enabled for each column available in the columns component a number input is shown. The width is based on CSS fractions1. Each number (fraction) is the size of the column divided by the total amount of fractions.
1More information about fractions (fr): go to css-tricks.com.
Fraction examples
- 1 + 1 = one half column + one half column
- 1 + 2 = one third column + two third column
- 40 + 60 = 40% column + 60% column (this is the same as “4 + 6” or “2 + 3”)
- 1 + 2 + 3 = one sixth column + one third column + one half column